یکی از کارهای اصلی که طراحان صفحه آرایی سایت های جدید با آن مواجه هستند، بارگذاری سریع صفحات توسط مرورگرها است. و از آنجایی که همه کاربران طراحی مینیمالیستی را دوست ندارند، باید بین یک طراحی زیبا با عناصر گرافیکی ظریف و سرعت یک منبع وب سازشی پیدا کنید. پیش از این، توسعه دهندگان وب سایت برای کاهش وزن تصاویر از GIF یا-j.webp
چرا قالب-p.webp

مخفف که نام این نوع گرافیک است از حروف اول کلمات انگلیسی زیر تشکیل شده است: Portable network graphics که می توان آن را به عنوان "گرافیک متحرک برای استفاده در شبکه" ترجمه کرد. فرمت-p.webp
فرمت-p.webp
امروزه دو نسخه از این الگوریتم به طور گسترده استفاده می شود. در حالت اول از پالت رنگی 8 بیتی و در حالت دوم 24 بیتی استفاده می شود. یک عکس با فرمت PNG-8 در مقایسه با نسخه GIF، نسبت فشرده سازی کمی بهتر و عدم امکان ایجاد انیمیشن دارد. اگرچه چنین تصویری می تواند حداکثر 256 رنگ داشته باشد، این الگوریتم به طور گسترده برای ایجاد متن های گرافیکی، آرم ها، تصاویر با لبه های تیز و تصاویر با شفافیت گرادیان استفاده می شود. در مواردی که این به وضوح کافی نیست، توسعه دهندگان از فرمت-p.webp
- الگوریتم فشرده سازی بهبود یافته برای نفی هرگونه افت کیفیت.
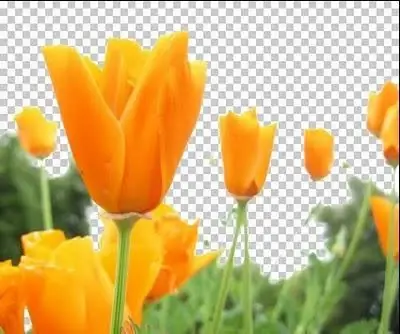
- قابلیت استفاده از شفافیت آلفا 256 سطح مختلف شفافیت را فراهم می کند.
- وجود تصحیح گاما، که به شما امکان می دهد به طور خودکار روشنایی تصویر را هنگام پخش در برنامه های مختلف تنظیم کنید.
- حدود 16.7 میلیون رنگ موجود است.
همه اینها با هم به استفاده از PNG24 برای فشردهسازی هر تصویری که حاوی مناطق شفاف، نقاشیهایی با رنگهای زیاد و حاشیههای واضح تصویر است کمک میکند.

روند توسعه
علیرغم اینکه توزیع فرمت-p.webp

اکثر برنامه های گرافیکی کاربر (مثلاً MS Paint) امروزه آن را به عنوان استاندارد ذخیره فایل ها "به طور پیش فرض" پذیرفته اند. شاید اگر انیمیشن ها و ویژگی های عجیب نسخه های قدیمی اینترنت اکسپلورر نبود،-g.webp






